Demos
The demos are a vital part of the Fore documentation. They range from simple to advanced examples and are a premier resource for learning Fore by example. If you are looking for the element reference or like to learn more about the inner workings please refer to the documentation.
Featured Demo
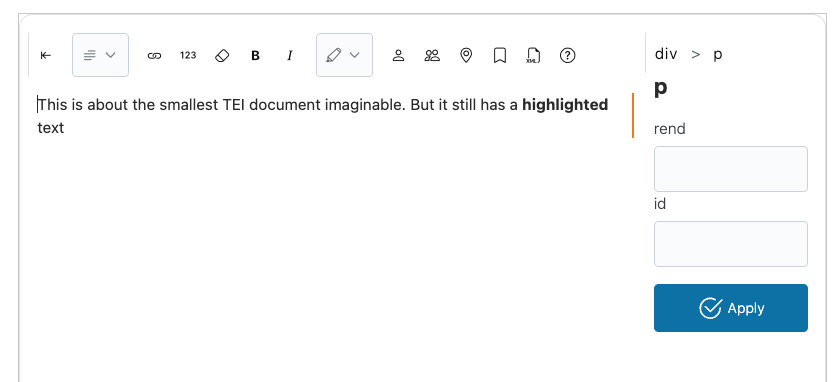
This is an example using JinnTap WYSIWYG editor to edit some TEI.

The demos with a green dot are new or have been enhanced since last release.
Basic
Get started
setting up Fore and Hello Universe
A simple output
Using a ref to lazily create a data node.
Ref what?
Introducing binding expressions
fx-fore
Page exit confirmation
Show/do not show a exit confirmation depending on a condition
Defer Fore execution
Wait for an event before running Fore.
init-on and init-on-target
All options of init-on on one page.
Model
One depends the other
Shows how data node constraints can depend on each other.
Calculate values
A simple calculation
Validation and Alerts
Defining a validation with the constraint attribute and various way to specify
an valid alert.
Calculation Order
No matter the order of binds it will calculate values in the correct order.
Bind
Bindings are forever
fx-bind elements and ModelItems explained
Bindings - they nest!
Nesting bindings and Scoped Resolution
Unbound control is not relevant
Controls don't show if their binding node does not exist.
Instance
What an instance can do
Using one or more fx-instance elements
Instance super powers
loading an fx-instance, JSON instances and creating a instance from queryString
Shared instances
Instances can be shared between nested Fore elements
Creating instances
Creating a structured instance in create-nodes mode.
Submission
On a submission...
Many ways to deal with a response from a submission.
More submissions
Submission events to react to response status.
Submission chaining
Create a chain of submissions
Submission with Template Expressions
Resolving expressions on submission URL to send dynamic query parameters
Submission & Relevance
filtering data by their relevance.
Submission of JSON
Submitting and replacing JSON data
Partial submission and replacement
Submit and replace of only parts of an instance.
Using browsers localstorage
read and store data instances in localstorage
Submission with required values
How to react to empty but required fields during a submission
Send with URL
Send Action can overwrite submission URL
Send with a target
Send Action can overwrite submission target
Send response to new tab
Submission replace="all" along with target="_blank" sends response
to new tab.
Handling Credentials
Credentials can be controlled on certain elements
UI Controls
One Control to bind 'em all
The generic fx-control elements can use native and third-party widgets.
fx-output
bound output, evaluated output and HTML output
Selects (1)
Static and bound select controls
Selects (2)
A select depending on another select
Select Multiple
Using fx-items to build a list of checkboxes from data
Dynamic and static list widgets
Using static on bound widgets improves rendering speed.
Trigger
Permutations of fx-trigger. Walks like a button, talks like a button...
Template Expressions (1)
Using Template Expressions
Template Expressions (2)
More fun with Template Expressions
Ajax datalist
An Ajax datalist with a third-party library
fx-items using JSON
data
Building a set of checkboxes from JSON data with fx-items.
select multiple
Binding an HTML multiple select
Radio buttons
building radio button groups
fx-upload
fx-upload allows to upload content and embed it into XML.
On Demand controls
Hide away rarely or optional controls and let users insert them on demand.
Jinntap
Use even more complex controls, like jinn-tap in your apps!
UI Container
Simple Repeat
A simple todo with fx-repeat
Nested Repeat
Nesting fx-repeat elements
Switch
Static or bound fx-switch rendered as a tabcontainer
Switch is lazy
fx-switch only updates selected case.
Repeats in Switch
fx-repeat nested in a tabcontainer(fx-switch)
Switch/Case with src
Use lazy-loading for complex views
Accordion
An accordion with fx-switch with CSS transition when switching panels
Repeat atomic values
Repeating plain values from a sequence
Group relevance
show/hide groups depending on their binding
Simple Table via attributes
Building repeats by using data-ref attribute
Repeating td elements in a single row
Building repeats by using data-ref attribute
Table with header via attributes
Building repeats by using data-ref attribute
Output an unordered list with repeat attributes
Building repeats by using data-ref attribute
Building a dynamic datalist
Building repeats by using data-ref attribute
Table using template expressions
Building repeats by using data-ref attribute
Table with header using template expressions
Building repeats by using data-ref attribute
Table with header and nested repeat within a cell
Building repeats by using data-ref attribute
Fore as Web Component
fore-component a generic Web Component to encapsulate a complete Fore page
in shadowDOM.
Master/Detail repeats
Create Master/Detail view with the help of the index() function.
On Demand repeats
Show a repeat on demand.
The fx-dialog element
Modal dialog with fx-dialog and associated actions
Actions and Events
The fx-message element
Dissappearing, sticky and modal messages
The if attribute
Conditional actions with the if attribute
The while attribute
Looping with the while attribute
The iterate attribute
Looping over nodesets with the iterate attribute
The delay attribute
Deplaying an action
Handling events
Handling a custom event
Passing params with events
Reading custom event parameters
And... Action
Playing with state events
Action Extras
Conditional action and action blocks
Action calling JavaScript
An action calling JavaScript
fx-dispatch action
Dispatching events with parameters
Handling keyboard events
Using event() function to conditionally execute actions for certain keys
Debouncing trigger executions
Using debounce to prevent triggers to fire too often.
The reload action
A simple action to reload the window
The load action
loading content into document, replacing window or opening a tab.
Looping submissions with actions
Looping submissions with an action block.
The call action
Call an action or a function
The setattribute action
Create and set an attribute
fx-construct-done
Initializing with fx-construct-done
Mutating data with actions
Appending data
Appending data using fx-insert
The insert action
fx-insert - the swiss army knife of data mutation
Insert into empty list
With the context attribute you can insert into an empty list
Inserting in inhomogenious nodeset
Inserting into the right place with mixed siblings
The replace action
Replacing data nodes
Toggle a Boolean value
Quickest way to toggle a Boolean value.
Resetting data
Resetting data to their initial state.
Functions
Context()
The context attribute and the context() function
Custom Functions
Creating custom functions in JavaScript and XPath/XQuery and XUpdate.
Sorting with XQuery
Sorting elements with a custom XQuery function
Builtin functions
Some examples of builtin functions
Function libraries
Reuse your functions across multiple pages.
JSON
Binding JSON
Binding JSON data nodes in a fx-repeat
Bricks
i18n
Switching the interface language
i18n2
i18n with radios
A simple login
A simple login with fx-switch
Drag and Drop
Some use cases with drag and drop
Other examples
Fore Element Reference
Dynamically loads and renders markdown files with document the Fore Element syntax
API Demo
Uses a large, generated API JSON file to display Fore API
Todo
A little todo application
A Kanban board with Drag and Drop
a Kanban board with nested fx-repeat elements and drag and drop
Editing a basic TEI header
A basic TEI header editor with fx-repeat and fx-switch elements.
DocBook Bibliography - editing namespaced XML
Editing namespaced XML
Randomizing CSS properties
Some fun with randomly generated CSS properties.
Subgraph recalculation
Showing the dependency graph at work
Variables
Using the fx-var element
Instance Data generator
A primitive instance data generator
Loading external Fore page
Loading a fx-fore element from another page
Fore as widget
Using a fx-fore element as control in another Fore
Clock
A clock with one line of JavaScript
Codemirror as Control
Editing a document fragment with CodeMirror and binding it with fx-control.
Simple Chat
A simple chat via Websockets.
Auto-create XML structure with create-nodes
Complex example creating a complete UBL document from UI binding expressions.
Using JinnTap as control
Using JinnTap WYSIWYG TEI editor as a Fore control.
